Edit ::placeholder CSS in Chrome developer tools
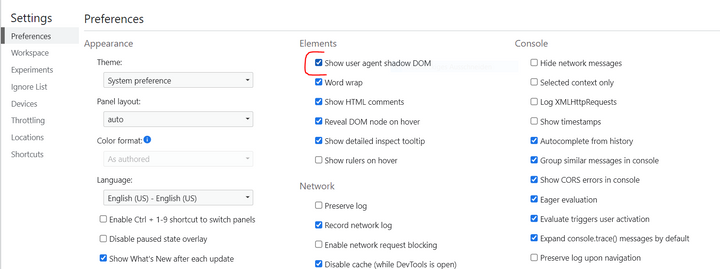
By default the Chrome developer tools won't let you edit the ::placeholder pseudo element for an input field, since the placeholder of an input field is part of the shadow DOM of the HTML element. Luckily, in the Chrome settings for the Developer Tools the option Show User Agent Shadow DOM is available.

By activating this option, the shadow DOM of the input field is visible within the developer tools and allows for editing the corresponding CSS.



 Home
Home